Universal Search e ottimizzazione delle immagini per il SEO.
E' passato un po' di tempo da quando ho scritto questo articolo.
Il mondo del digital è sempre in evoluzione e potresti trovare delle informazioni non più aggiornate.
I contenuti multimediali rappresentano sempre di più un aspetto importante nell'information retrival nel web. L'avvento dell'Universal Search fa comparire nei risultati delle ricerche di Google delle immagini o dei video.
Universal search: First look at the data - comscore
Per poter raggiungere l'obiettivo di posizionare le immagini nelle SERP si dovrebbe lavorare principalmente su due livelli: la raggiungibilità dei contenuti e la tematizzazione attraverso delle informazioni testuali.
1- Tematizzazione attraverso informazioni testuali:
Sebbene gli algoritmi di pattern matching riescano sempre di più ad interpretare il contenuto delle immagini, esse hanno sempre bisogno di essere descritte ed esplicitate da informazioni testuali per essere comprese fino a fondo dai motori di ricerca.
1.1- Microcontenuti
Per ottenere una buona tematizzazione delle immagini è molto importante utilizzare diversi livelli di microcontenuti:
- La didascalia, ovvero l'informazione testuale breve visibile sotto l'immagine. Potrebbe essere utile anche inserirvi informazioni di servizio sulla dimensione dell'immagine, la sua dimensione, ecc.
- Title della pagina in cui è immersa l'immagine;
- ALT, ovvero il contenuto alternativo all'immagine che ne descrive in maniera sommaria il contenuto (in genere dovrebbe essere più lunga e completa della didascalia)
È buona norma personalizzare ogni singolo microcontenuto e non inserire contenuti uguali per title, ALT e didascalia. Inserire gli stessi testi potrebbe essere visto dal motore come un sintomo di sovra-ottimizzazione.
L'inserimento di didascalie all'interno delle pagine con delle immagini, o fotogallery, potrebbe risultare non molto gradevole graficamente, per questo motivo suggerisco una tecnica CSS che potrebbe fare al cosa vostro: Partial Opacity, articolo di Stu Nicholis
1.2- Coerenza tematica e contenuti
Oltre ai microcontenuti è importante avere anche testi abbastanza lunghi e descrittivi, che siano caratterizzati da una coerenza di temi tra: microcontenuti-contenuto immagini-testo della pagina.
Per questa ragione il motore di ricerca tende a premiare le immagini immerse in pagine "post-like": dove c'è un contenuto testuale molto rilevante ed una o più immagini associate a quel tema specifico.
Pagina posizionata per la query fiat ritmo su google.com
Meglio evitare di suddividere radicalmente le immagini, dai testi nell'architettura informativa del sito creando delle sezioni ‘immagini' o ‘video', tentare invece di farli convivere e renderli complementari tra loro.
1.3- Coerenza tematica e fotogallery
Sempre per la continuità e l'uniformità dei temi e i contenuti immagine-testo, credo che la scelta di creare enormi fotogallery con un tema generico condiviso non è molto premiante. Il motore di ricerca, tra i fattori che considera per il posizionamento delle immagini è il numero di immagini nella pagina. Quindi si può pensare che più immagini si hanno in pagina, più il trust della pagina andrà spartito tra le diverse varie immagini incluse.
Preferire, invece, la segmentazione dei contenuti per avere meno immagini per pagina, ma con un tema ben preciso.
Questa sensazione è anche confermata dalle SERP Universal con immagini, che tendono ad apparire nel caso di ricerche abbastanza mirate, più che sulle parole chiave generaliste.
Esempi:
1.4- Note multilingua:
Sebbene vi siano notizie sulla presenza di progetti relativi a meta motori per le immagini che non dipendano quindi dalla lingua, al momento è bene svolgere un'attività di ottimizzazione delle immagini mirata per ciascun mercato di riferimento.
2- Raggiungibilità dei contenuti:
Per garantire una raggiungibilità degli elementi multimediali è necessario disporre di una struttura di navigazione e di presentazione delle informazioni che rispetti i canoni del design per i motori di ricerca.
2.1- Javascript e Flash
Evitare quindi le tecniche di implementazione che necessitano di Javascript o Flash per poter raggiungere le immagini: non è vero che si può emozionare solo con questo tipo di tecnologie...
Un esempio su tutti è quello di Apple, dove il menù di navigazione dei prodotti ha una buona .gradevolezza grafica con un'implementazione Search Engine Friendly.
Secondo me questo tipo di tecnica, sviluppata in Jquery, possa essere un buon punto di partenza per creare una navigazione delle fotogallery gradevole agli utenti.
Tutorial for Slide gallery - jQuery for designers
Infatti se alla scelta dell'immagine thumbnail si rende accessibile il file immagine, si potrebbe avere un buona foto gallery Search engine Friendly.
Altro esempio carini di Javascript unobstrusive per le foto-gallery lo potete trovare qui:
Slide Viewer di Gian Carlo Mignati
Jon's Design - Smooth Gallery 2.0
o in giro nel web...ce ne sono a decine e decine!
2.2 - Link
Un altro consiglio è quello di concentrare il flusso dello spider attraverso link testuali con la didascalia della foto da indicizzare, inserendo il nofollow ai link fatti con:
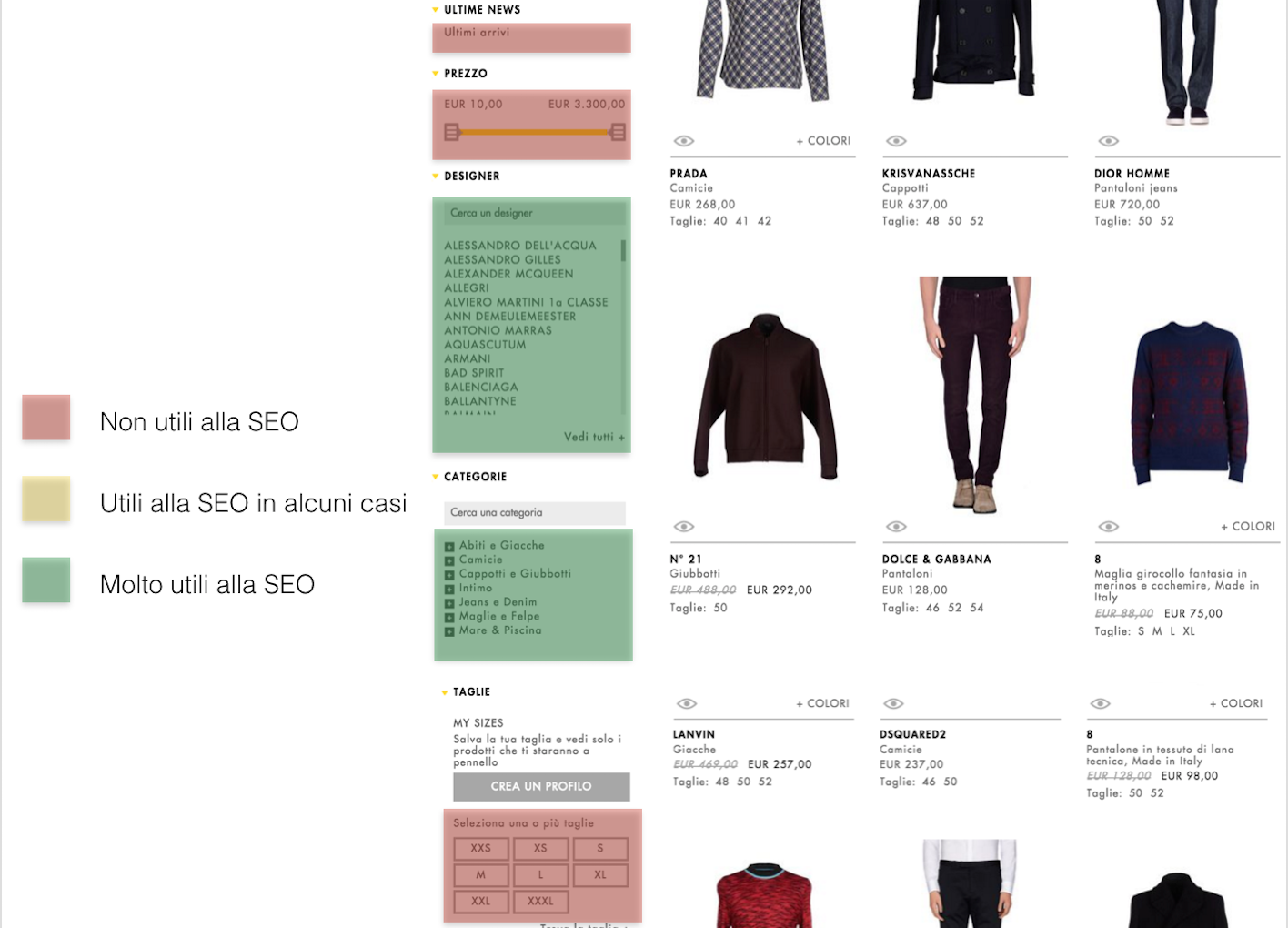
- immagini con loghi che indicano la visualizzazione dell'immagine, ad esempio lenti di ingrandimento, ecc.
- versioni testuali come "vedi", ingrandisci, ...
- ecc.
2.3 - Paginazioni
Evitare paginazioni per presentare molte immagini, piuttosto pensare a tematizzazioni più piccole e mirate delle gallery( vedi 1.4 Note multilingua). Le paginazioni purtroppo hanno la caratteristica di avere spesso ottimizzazione replicate nei principali sistemi di gestione dei contenuti e di non essere particolarmente efficaci in termini di posizionamento.
2.4 - Pop-up
Altra tecnica da evitare è la navigazione locale delle immagini attraverso pop-up. Di fatto questo genere di navigazione non garantisce una buona propagazione del Page Rank e solitamente non può godere del numero di link in ingresso pari a quello di contenuti immersi nella navigazione globale del sito web. In generale, quindi è bene evitare le cosiddette dangling page, ovvero delle pagine a fondo cieco.
Lettura consigliate:
How Do Images Get Ranked in Image Search?
Link building per le immagini di Petro
Google Universal Search - come ti cambio il mestiere del SEO














Pingback: 25 Modi per accellerare ed ottimizzare il vostro blog Wordpress | TechNotizieNews()
Pingback: immaginiseo, ottimizzare google immagini()