Microcontenuti per l’ecommerce: le piccole attenzioni che fanno la differenza
E' passato un po' di tempo da quando ho scritto questo articolo.
Il mondo del digital è sempre in evoluzione e potresti trovare delle informazioni non più aggiornate.
I microcontenuti sono un aspetto da non sottovalutare se si pensa alla customer experience: grazie a questi piccoli copy, link ed elementi grafici inseriti con il contenuto giusto nel posto giusto, possono incentivare un acquisto di impulso, informare nel momento del bisogno o ingaggiare per creare un legame o un contatto.
In questo post ho raccolto una galleria di esempi di microcontenuti interessanti nel mondo dell'e-commerce, se preferite al termine del post trovate anche la presentazione con la gallery di esempi.
1. Presentati nel modo migliore
Se il sito che sta vendendo è un sito ufficiale di un brand o un rivenditore autorizzato può essere utile metterlo in evidenza per renderlo più interessante e dare fiducia all'utente finale.


2. Ricorda la promozione nel momento giusto
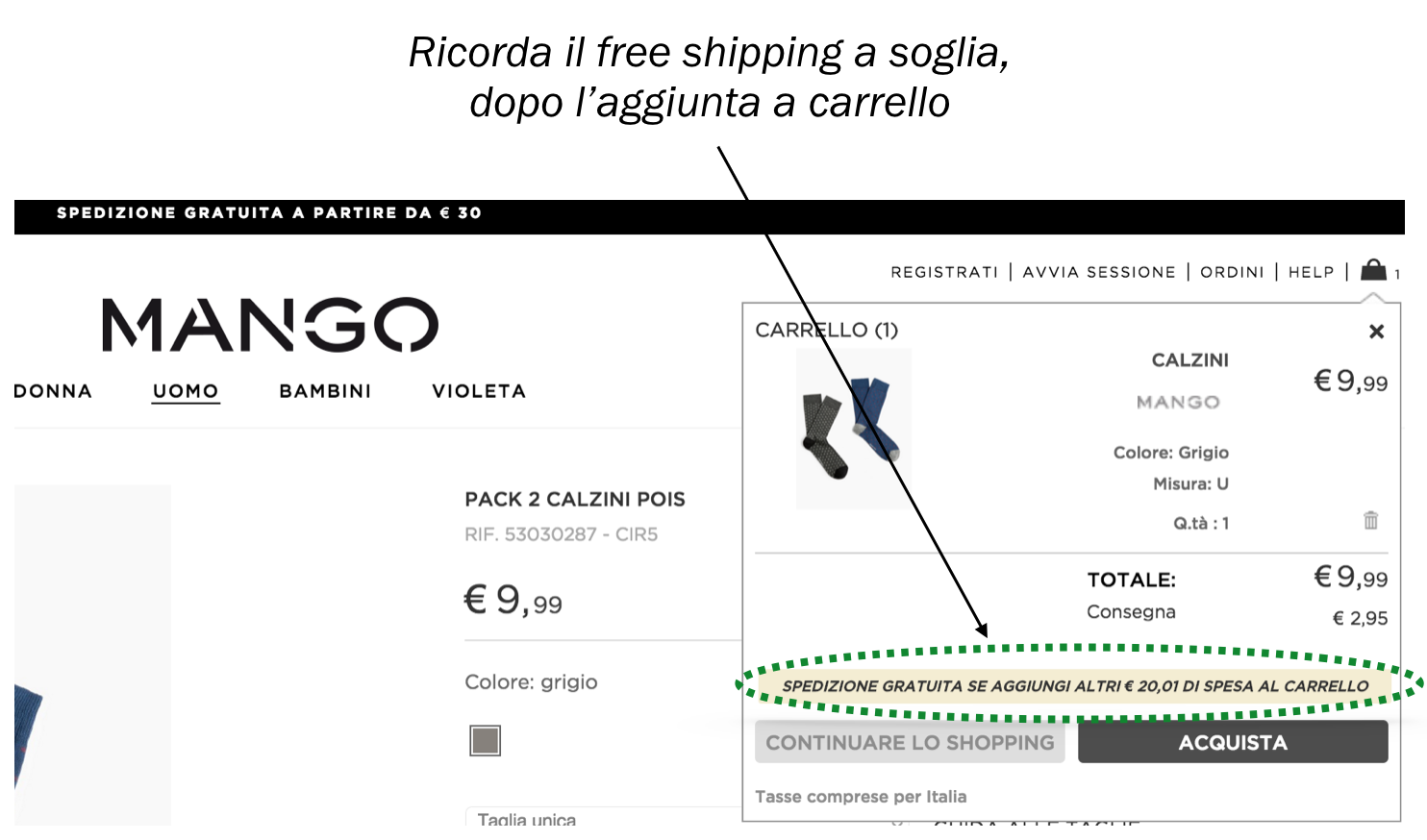
E' importante ricordare all'utente le promozioni in corso nelle aree "calde" dello schermo.
Ad esempio su mango.com se viene aggiunto a carrello un prodotto al di sotto della soglia per ottenere la spedizione gratuita, viene visualizzato un messaggio che ricorda quanto manca per raggiungerla, allo scopo di indurre l'utente ad acquistare qualche articolo in più per "arrotondare" l'ordine e avere il free shipping.

Asos.com nella sua scheda prodotto inserisce un micro contenuto che ricorda il reso e le spedizioni gratuite nell'area di schermo compresa tra il prezzo del prodotto e il tasto aggiungi a carrello: una delle aree più "calde" di una scheda prodotto.

3. Metti in bella mostra i servizi
Farfetch.com ricorda agli utenti americani, vicino al tasto aggiungi al carrello, che non fa pagare i dazi doganali alla ricezione del pacco. Un servizio molto importante per l'utenza americana che acquista prodotti di importazione direttamente dalle boutiques europee.

Inoltre tranquillizza l'utente dicendogli di non preoccuparsi se non è sicuro del suo acquisto: può ripensarci dopo averlo ricevuto a casa, perchè il sito offre il reso gratuito con un semplice pickup service.

4. Dai supporto al cliente nella scelta del prodotto
Zappos offre un'informazione immediata ai proprio clienti per avere maggiori legati alla vestibilità delle scarpe in assortimento, sfruttando la grande quantità di feedback ricevuti dai clienti.

Yoox.com invece all'interno della scheda prodotto aiuta gli utenti inserendo la conversione nel sistema taglie che è abituato ad utilizzare.

5. Ingaggia l'utente e cerca l'interazione
Farfetch vicino al tasto di aggiunta al carrello, invita al contatto con il servizio clienti per fugare eventuali dubbi prima dell'acquisto e permette all'utente di eseguire l'ordine via telefono.

Zappos.com, ricorda al cliente e tenta di ingaggiarlo nel caso in cui non abbia trovato la taglia che stava cercando, chiedendo di essere avvisato quando la sua taglia ritorna in disponibilità.

6. Crea l'occasione da non perdere
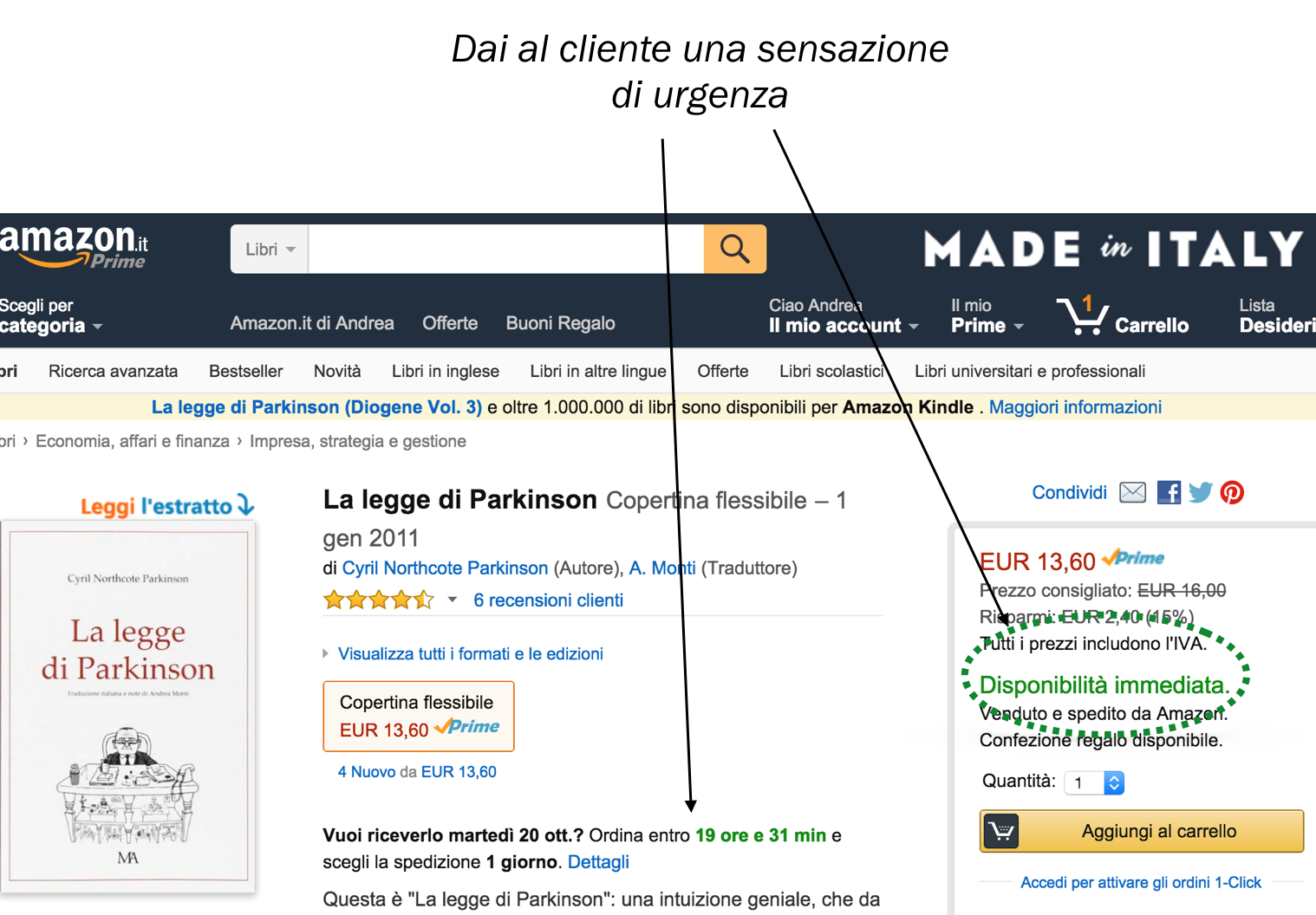
Dare l'impressione al cliente che deve completare l'acquisto velocemente per "non perdere l'occasione" è sicuramente una buona idea per incrementare il conversion rate.
Nei "luoghi" caldi della conversione, quindi è importante qualche messaggio per comunicare al cliente un vantaggio se acquista in modo rapido.
Amazon.com è indubbiamente uno dei siti più importanti che fa un grande uso di messaggi di urgenza nel proprio sito: indicando ad esempio in scheda prodotto il giorno in cui potrebbe ricevere il prodotto e ricordando al cliente che il prodotto è "disponibile immediatamente".

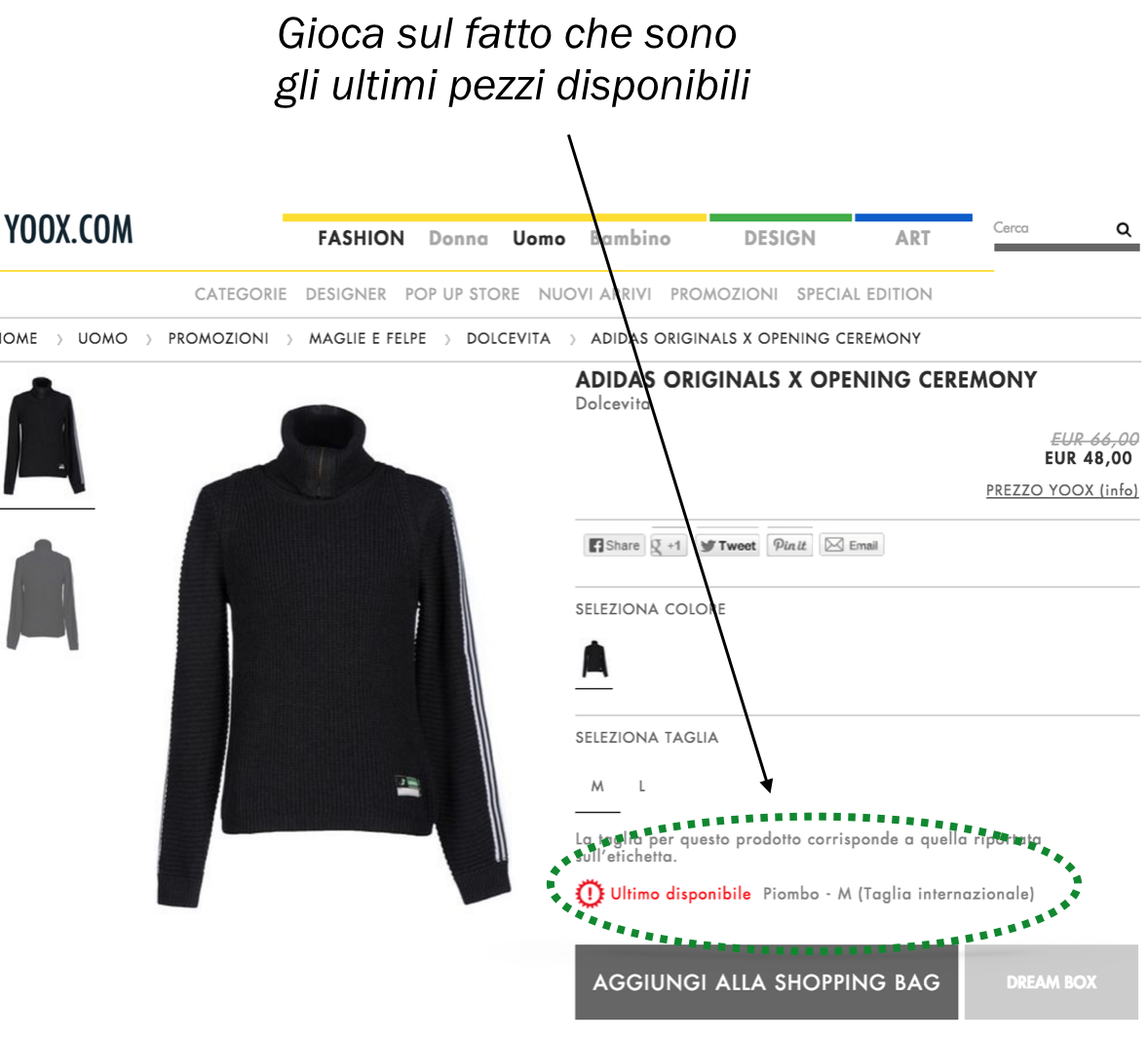
Yoox.com se si seleziona una taglia con pochi pezzi disponibili, avvisa l'utente che potrebbe essere l'ultima occasione per fare il suo affare.

Asos.com offre ai propri clienti la possibilità di avere gli articoli "prenotati" per 60 minuti dalla messa al carrello, per limitare le rotture di stock. All'interno del carrello, viene ricordato al cliente che ha un periodo limitato per chiudere l'ordine, utilizzando anche una call to action "incalzante" invitando a pagare ora in modo sicuro.

7. Attrai nuovi clienti dei motori di ricerca
Avere title e description ben "cesellati" per ogni pagina è fondamentale sia per soddisfare un requisito base per ottenere un buon posizionamento nei motori di ricerca e per "attrarre visitatori persuadendoli" al click dalle pagine dei risultati di ricerca.
Nel caso dell'e-commerce, ad esempio, è buona pratica mettere in evidenza:
- se il sito che sta vendendo è un sito ufficiale di un brand o un rivenditore autorizzato (vedi l'esempio sopra);
- i servizi principali, come ad esempio il reso gratuito, la consegna rapida;
- le offerte in corso.
Per un'ottimizzazione completa per i motori di ricerca, inoltre, è necessario prevedere i testi introduttivi per la pagine di categoria, poichè possono dare un maggiore peso ai contenuti in pagina, rispetto ad avere un listing "nudo e crudo".

Di seguito l'esempio della SERP di ovs.it, dove viene data grande evidenza agli incentivi per l'acquisto: scontistiche (sconto newsletter) e servizi interessanti per gli utenti.

Ti è piaciuto? Ecco la raccolta di esempi in una presentazione su Slideshare:
Potrebbero interessarti anche:
- Metti l’usabilità nel carrello: una gallery di attenzioni ai clienti che vanno alla cassa – Blog Andrea Vit
- E-commerce User Experience: una gallery di coccole ai clienti – Blog Andrea Vit
- Microcontent: How to Write Headlines, Page Titles, and Subject Lines Post di Jakob Nielsen
- Can’t wait no longer – National Retail Federation
- 6 Ways To Improve Your Online Checkout Process – Forbes.com by Neil Patel
- Ecommerce e social login per ridurre gli abbandoni in checkout – Blog di Alberto Mucignat
- The $300 Million Button di Jared Pool
- Cart Abandonment Rate Statistics di Baymard Institute








Pingback: Schede prodotto e-commerce e fotografie: finisce l'era de "Lo voglio come Net A Porter"?()